Primero que nada les traigo el photoshop cs4 y el cs5 full

Adobe Photoshop CS5 es la solución perfecta para los profesionales creativos en película, vídeo y multimedia, y para los diseñadores gráficos y de páginas web que utilicen 3D y movimiento, así como para profesionales de ingeniería y de la ciencia, y otros. Cree e incorpore imágenes en 3D a sus composiciones en 2D. Detenga el tiempo mediante la sencilla edición de gráficos en movimiento en las capas de vídeo. Compruebe sus imágenes con las herramientas de medida, recuento y visualización.
Descarga 

Adobe Photoshop CS4 Extended contiene las herramientas clásicas para el tratamiento de la imagen, además de funciones específicas para la edición de contenidos animados y 3D.
Este producto siempre ha sido muy completo con una vasta colección de herramientas. Destacan especialmente la optimización de los flujos de trabajo, la fusión de imágenes con Photomerge, la conversión a blanco y negro, la composición avanzada.
Lo que más salta a la vista de esta versión es la interfaz, sin barra de título para aprovechar al máximo el espacio. Las funciones 3D y el uso de hardware 3D para acelerar los procesos es otro de los grandes añadidos y permite, por ejemplo, rotar la pantalla mientras se dibuja.



http://hotfile.com/dl/54080956/179891b/10K.Fonts.rar.html

http://hotfile.com/dl/54850552/c2833ce/300_Complete_Graffiti_Fonts.rar.html

http://uploadbox.com/files/xNSSnkSvwY
http://www.fileserve.com/file/AsnpaNz

http://hotfile.com/dl/33046976/9b32d65/gk_100TopHipHop.Fonts.rar.html http://rapidshare.com/files/364069312/gk_100TopHipHop.Fonts.rar http://www.filefactory.com/file/b0ae698/n/gk_100TopHipHop.Fonts.rar

http://depositfiles.com/es/files/c6kfxw9b7 http://turbobit.net/hk45ein3mhem.html http://***/download/2591.22945da7327b2e5fa604a46b5dd3349e/Nice_fonts_for_brochure_design.rar.html http://rapidshare.com/files/371268455/Nice_fonts_for_brochure_design.rar

http://hotfile.com/dl/37868045/94864e9/1500_fonts_pack.rar.html http://***/download/3199.3970b08c5f905763046388271/1500_fonts_pack.rar.html http://uploading.com/files/b2b4b4b1/1500_fonts_pack.rar/ http://shareflare.net/download/4631.46b4c7d8973ea43d1e5e86b92/1500_fonts_pack.rar.html

http://hotfile.com/dl/22097781/e7ab30c/fire_font.rar.html http://rapidshare.com/files/326925736/fire_font.rar.html

http://rs156.rapidshare.com/files/335201960/ModernFonts.zip
http://hotfile.com/dl/58812907/2f5d0ad/Catchy_Outlined_Fonts_Collection.rar.html

http://hotfile.com/dl/37399826/dc11ce4/177_cartoon_font.rar.html http://***/download/3636.3080fb9679d452ae8c8556e83200879c/177_cartoon_font.rar.html http://uploading.com/files/fce9c625/177_cartoon_font.rar/


http://www.brusheezy.com/Brushes/11545-7-Awesome-Fractal-Brushes

http://www.brusheezy.com/Brushes/9378-Melancholy-Brushes

http://www.brusheezy.com/Brushes/1201-Odysee-Brushes

http://www.brusheezy.com/Brushes/1203-Nova-Equinox

http://www.brusheezy.com/Brushes/1297-Rise-Brushes

http://www.brusheezy.com/Brushes/1165-Trance-Brushes

http://www.brusheezy.com/Brushes/1217-Green-Lotus-Brushes

http://www.brusheezy.com/Brushes/1868-45-Retro-Pin-Up-Girls

http://www.brusheezy.com/Brushes/2817-Bushido-Samurai-Brushes-by-rock91

http://www.brusheezy.com/Brushes/2522-Doodles-II

http://www.brusheezy.com/Brushes/2521-Doodles-I

http://www.brusheezy.com/Brushes/1735-Dragon-Brush-Set

http://www.brusheezy.com/Brushes/2172-Circles-And-Brush-Set

http://www.brusheezy.com/Brushes/2170-Ecol-Brushes

http://www.brusheezy.com/Brushes/1414-Blueyow-Brushes

http://www.brusheezy.com/Brushes/1386-Abstract-Brushes-Vol-3

http://www.deviantart.com/download/86426189/Smudge_Brush_by_Son_Baby.abr

http://www.deviantart.com/download/84908661/Splatter_Smudge_Brush_by_Son_Baby.abr

http://www.brusheezy.com/Brushes/1508-Hand-Drawn-Floral-Patterns

http://www.brusheezy.com/Brushes/1131-Glitter---Sparkles-Brushes

http://www.brusheezy.com/Brushes/1815-Glossy-Blood-Splatter

http://www.brusheezy.com/Brushes/1275-Abstract-Brushset-XI

http://www.brusheezy.com/Brushes/1709-Damned-Hearts

http://www.brusheezy.com/Brushes/10432-Individual-Animal-Footprint-Brushes

http://www.brusheezy.com/Brushes/7476-Starburst-Brush-for-Photoshop

http://www.brusheezy.com/Brushes/10710-Clouds

http://www.brusheezy.com/Brushes/2779-Abstract-Particle-Smoke


http://www.brusheezy.com/Patterns/1889-Carbon-Fiber-Patterns

http://www.brusheezy.com/Patterns/2365-Dots-n-circles

http://www.brusheezy.com/download/4bf9/13006-Patterns-1

http://www.brusheezy.com/download/4bf9/1750-12-Free-High-Resolution-Fabric-Photosho-Patterns

http://www.brusheezy.com/Patterns/12851-3D-hexagon-tiles

http://www.brusheezy.com/Patterns/996-Fly


http://www.brusheezy.com/Textures/8924-Grungy-Bokeh-Textures

http://www.brusheezy.com/Textures/4733-Rotten-To-The-Core

http://www.brusheezy.com/Textures/8317-Textures-from-Untamed-Reflections---III---blue

http://www.brusheezy.com/download/a265/1865-Texture-Set-01


http://www.brusheezy.com/PSDs/3557-Xbox-360--PSD

http://www.brusheezy.com/PSDs/3560-Nintendo-Wii-PSD

http://www.brusheezy.com/PSDs/3559-Sony-Playstation-3-PS3--PSD

http://depositfiles.com/files/a4gbu803l
http://depositfiles.com/files/tj43i1fwj
http://depositfiles.com/files/qvfdz57f7

http://www.brusheezy.com/download/a265/13039-STOP

http://www.brusheezy.com/download/a265/12426-Arsenal-logo-Stamp

http://www.brusheezy.com/download/a265/11584-Manchester-United-Logo-Stamp

http://www.brusheezy.com/download/a265/11963-Chelsea-Logo-Stamp

http://www.brusheezy.com/download/a265/11333-Premier-League-logo-Stamp

http://hotfile.com/dl/52136135/bb693ed/Rolls.rar.html

http://www.megaupload.com/?d=PX2Z6150


http://www.brusheezy.com/download/a265/12388-Action-distortion

http://www.brusheezy.com/download/a265/12546-3d-Big-pic-action

http://www.brusheezy.com/download/a265/8857-Pop-Art-

http://www.brusheezy.com/download/a265/6016-Oscar-Pilch-Photoshop-Action-1


http://hotfile.com/dl/63615210/d5a76c6/Stock_Photo___Nature.rar.html

http://hotfile.com/dl/64186222/e0895b1/Wallpapers__Beautiful_Vector_Art_Flowers_2.rar.html

http://hotfile.com/dl/63601883/c4ac77f/Stock_Photo_-_Sexy_Women.RAR.html


http://www.deviantart.com/download/85420342/AHiL___Varied_Glass_by_allhopeislost.rar

http://www.deviantart.com/download/97482319/AHiL___Varied_Glass_2_by_allhopeislost.rar

http://www.deviantart.com/download/99637944/AHiL___Designer__s_Delight_by_allhopeislost.rar

http://www.deviantart.com/download/85419936/AHiL___Colored_Metals_by_allhopeislost.rar


http://www.deviantart.com/download/134935494/Pack_24_Human_Renders_by_RoseCabriolet.rar

http://www.deviantart.com/download/138526379/Pack_20_anime_renders_by_RoseCabriolet.png

http://www.deviantart.com/download/50733861/Pack_de_Renders_de_Dragon_Ball_by_SaMuRaiRed.rar

http://www.deviantart.com/download/174516049/RENDERS_ANIME_GIRLS_PACK_2_by_IsabellaxParadise.rar

http://www.deviantart.com/download/50930466/Pack_Renders_Girls_SR_Design_by_SaMuRaiRed.rar


http://www.deviantart.com/download/109015704/Acroma_C4D_Pack_2_by_Son_Baby.rar

http://www.deviantart.com/download/114082879/Acroma_C4D_Pack_N3_by_Son_Baby.rar

http://www.deviantart.com/download/98634914/10_Wireframe_C4d_Pack_by_Son_Baby.rar

http://www.deviantart.com/download/96640835/C4d_Color_Flow_by_DontFreakNow.jpg

http://www.deviantart.com/download/113798443/Pack_c4D_by_cristyan31.rar

http://www.deviantart.com/download/77148538/C4D_Effect_Pack_by_Lordsiyei.rar

http://www.deviantart.com/download/128526593/Pack_c4d_effect_bubbles_by_RoseCabriolet.zip

http://www.deviantart.com/download/79971370/wako__s_free_c4d__s_by_wakodako11.zip

http://www.deviantart.com/download/52174059/Effect_c4d_Pack_1_by_Gokuva.rar

http://www.megaupload.com/?d=DPWI4JEP

link: http://www.youtube.com/watch?v=VRVBO8tAtKY
link: http://www.youtube.com/watch?v=QubaAFExiLk
link: http://www.youtube.com/watch?v=GBVtFjMCOs8
link: http://www.youtube.com/watch?v=UTOecw4mM3o
link: http://www.youtube.com/watch?v=VzWHLP2bnlg
link: http://www.youtube.com/watch?v=u3gWrmBGTYA
link: http://www.youtube.com/watch?v=37i8Dp1cxX0
link: http://www.youtube.com/watch?v=iHceTjGuApc
link: http://www.youtube.com/watch?v=t-o-r2VTyNA
link: http://www.youtube.com/watch?v=pIjl523QwVk
link: http://www.youtube.com/watch?v=2CQdtOZAIII
link: http://www.youtube.com/watch?v=xoI9Ikxu8tE
link: http://www.youtube.com/watch?v=eaZ_QTR3Du8
link: http://www.youtube.com/watch?v=gDzTXYmBs8s
En este tutorial, usaremos algunos efectos de capas y un poco de magia para crear un estilo de letra que luzca con transparencia y se vea brillante como el cristal.
Efecto de cristal en letras usando Photoshop
PASO 1
En el fondo realizar un gradiente circular con tres colores, el gradiente tiene que ser desde la parte inferior derecha hacia arriba.
Color 1 ? #2e5b15
Color 2 ? #103533
Color 3 ? #090e13

PASO 2
Escribir cualquier letra, en este caso usaremos la Q pero pueden utilizar la que deseen. Apliquémosle un color azul verdoso # 41a993.

PASO 3
En la capa de texto colocar el Fill en 17%

PASO 4
Para lograr el efecto usaremos varios estilos:
Aplicarle una sombra tal como se muestra en la figura.
Los porcentajes pueden variar dependiendo de cómo la deseen.

PASO 5
Aplicar Inner Shadow en color #adffed tal como lo muestra la figura.

PASO 6
Aplicar un Outer Glow en color #a8ff84 tal como se muestra.

PASO 7
Aplicar un Inner Glow en color #83cfc9 tal como se muestra.

PASO 8
Aplicar un Bevel an Emboss como se muestra.

PASO 9
En el mismo Bevel an Emboss marcar la opción de Contour y dejarla con un Range: 50%

PASO 10
Aplicar efecto Satin como se muestra.

PASO 11
Aplicar Stroke de color #9bffc8 con tamaño 1 con opacidad 44%

PASO 12
Ahora manteniendo precionado Ctrl + click sobre la capa Q para hacer una selección

PASO 13
Crear una capa en blanco con el nombre de gradiente.

PASO 14
Realizamos un gradiente que venga de la parte inferior a la superior como se muestra.

PASO 15
A la capa gradiente colocarle una opacidad de 10%

PASO 16
Ahora manteniendo precionado Ctrl + click sobre la capa Q para hacer una selección
Y creamos una capa nueva para realizar nuevamente un gradiente solo que esta vez desde la parte superior a la inferior. Como se muestra la figura.

PASO 17
A la capa del segundo gradiente colocamos una opacidad de 33%

PASO 18
Ahora hacemos una selección circular en forma de U sobre la capa del segundo gradiente.

PASO 19
Una vez ya hecha la selección presionamos el comando Ctrl + Shift + i para invertir la selección y luego presionamos la tecla suprimir para borrar el exceso.

PASO 20
Con la herramienta polígono seleccionamos las opciones de star en Indent Side By: 99%

PASO 21
Realizamos las estrellas de manera que se vean como destellos en las partes mas detalladas de la letra.

y listo
Como crear pelo realista de animales con Photoshop
En este tutorial veremos como crear pelo de animal utilizando Photoshop. Es de mucha paciencia lograr el resultado deseado pero eventualmente obtienes el resultado final.
Comenzamos:
PASO 1
Con la herramienta del Paint Bucket pintar el fondo de color negro y colocar la imagen del conejo.

PASO 2
Con la herramienta de la pluma dibujar la forma de la carpeta. Como se muestra en la figura, esta nos servirá de referencia para realizar nuestro propósito.

PASO 3
Creamos una capa en blanco y con nuestra herramienta Brush con un picel redondo le damos el color de base a nuestro dibujo, en este caso el color es blanco

PASO 4
Duplicamos la capa del color de base y agregamos un Noise, que lo encontramos en el menu Filter ? Noise ? Add Noise.

PASO 5
Duplicamos la capa a la cual le aplicamos el Noise, esto lo hacemos por si tenemos que empezar de nuevo.

PASO 6
Desaparecemos la capa Copia de Noise y trabajamos sobre la primera.

PASO 7
Ahora escogemos la herramienta Smudge con un pincel natural y dependiendo de la zona a trabajar así será el tamaño del pincel.

PASO 8
Trabajamos en la orilla y en la parte donde el pelo sea más pronunciado de forma que le demos la dirección correcta a la forma del pelo del conejo.

PASO 9
Ahora con la herramienta de borrador con el pincel Natural 59 realizamos el espacio para el ojo.

PASO 10
Ahora realizamos con la pluma la forma de un ovalo que tenga un gradiente radial, del color del ojo que deseen

PASO 11
Realizamos un ovalo mas pequeño dentro del ojo y le damos un efecto de Blur, esto lo encontramos en el menu Filter ? Blur ? Gaussian Blur. Y bajamos la opacidad de la capa a un 57 %

PASO 12
Realizamos una formas sobre el ojo con la pluma para dar el efecto de brillo del ojo y de igual forma le aplicamos el efecto de Filter ? Blur ? Gaussian Blur.

PASO 13
Realizamos una selección de la forma que se muestra en la figura y aplicamos un feathe de 20 px.

PASO 14
Con la herramienta de Brush con un pincel difuminado con una opacidad de 12% realizamos pincelazos sobre la selección

PASO 15
Ahora con la Herramienta Smudge con un pincel Natural empezamos a realizar los pelos más oscuros.

PASO 16
Creamos una capa nueva y con la herramienta Brush en una opacidad de 12% realizamos algunos toques de luz y sombra sobre el conejo y con la herramienta Smudge con un pincel Natural empezamos a realizar los pelos más oscuros.

PASO 17
Realizamos con la herramienta pluma la nariz del conejo.

PASO 18
Agregamos un gradiente ascendente de un color que combine con el conejo, en este caso será de color rosa.

PASO 19
Ahora realizamos con la pluma un trazado sobre la nariz y con el comando Ctrl + Click hacemos la selección como se muestra en la figura.

PASO 20
Ahora con la herramienta Brush de un color # 955c3e realizamos unos pequeños toques para que nos de la impresión que es la boca del conejo.

PASO 21
Con el lazo poligonal realizamos una selección sobre la cabeza

PASO 22
Aplicamos la herramienta curvas para aplicar un poco de luz sobre la cabeza.

PASO 23
Realizamos con la pluma un trazo en la parte de la oreja de color # d9ac8c

PASO 24
Aplicamos un filtro Blur el cual lo encontramos en el menu Filter ? Blur ? Gaussian Blur.

PASO 25
Creamos una capa nueva y con la herramienta Brush y un pincel Natural dibujamos algunos pelos sobre la oreja.

PASO 26
En una capa nueva con la herramienta Brush le damos los toques de profundidad a la oreja como se muestra en la figura.

PASO 27
Dar los ultimos toques de sombra donde los necesite

PASO 28
Crea una capa nueva y agregar con la herramienta brush los puntos de los bigotes.

PASO 29
Crear una capa nueva y con la herramienta brush crear los bigotes del conejo.

PASO 30
Resultado final

Tutorial: Poster Mexico bicentenario
Este es un pequeño homenaje a los mexicanos por su bicentenario razón por la que les dejo este tutorial. Espero les guste
PASO 1
Abrimos la nuestra fotografía en Adobe Photoshop en un documento de 500 x 500 píxeles.

PASO 2
Presionamos ahora el comando Ctrl + Shift + U para aplicarle una desaturación a nuestra imagen.

PASO 3
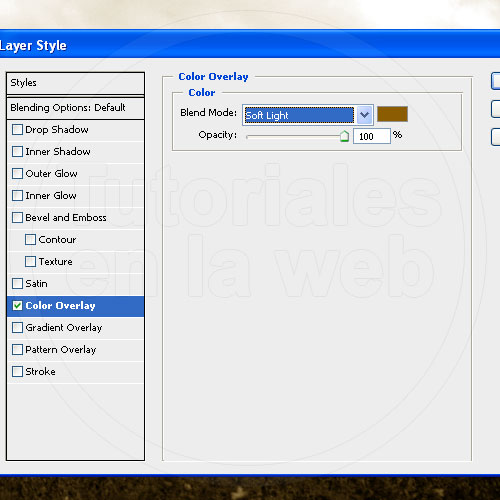
A la fotografía vamos a aplicarle un Color Overlay con un color café claro (#8b5c01) y un modo de fusión ?Soft Light?.

PASO 4
Ocultamos la capa de la fotografía y con la herramienta Rectangle Tool vamos a crear un rectangulo con un color de relleno negro como se ve en la imagen.

PASO 5
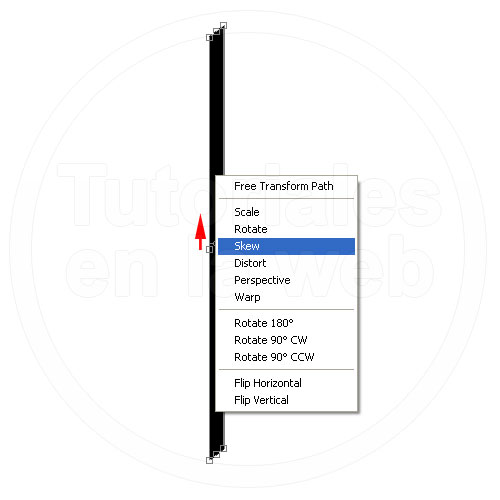
Ahora con el comando Ctrl + T vamos a crear una ruta de transformación y dando click derecho sobre la forma escogemos la opción Skew y moviendo el punto centro hacia arriba vamos a obtener una figura como la que se ve en la imagen.

PASO 6
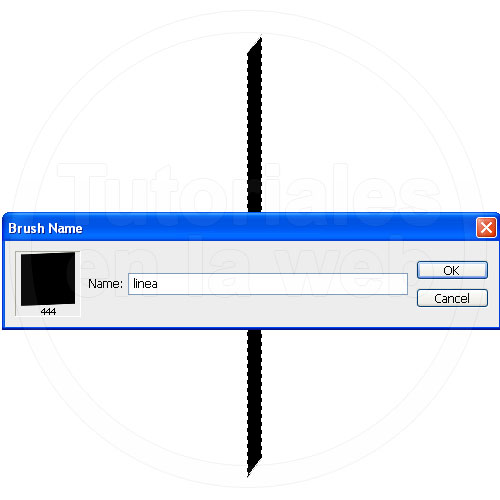
Con el comando Ctrl + Click sobre la capa del rectangulo vamos a crear una selección, luego vamos al menú Edit ? Define Brush Present? y le colocamos el nombre de línea.

PASO 7
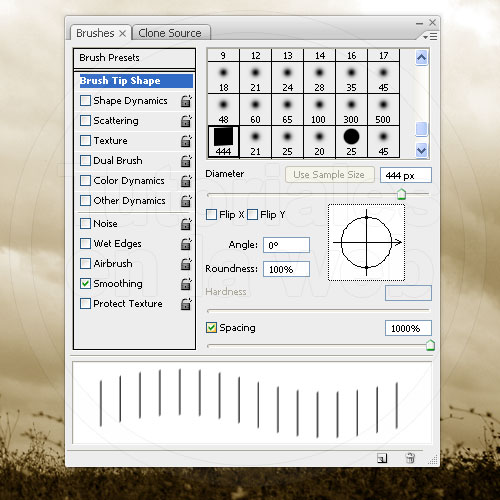
Hacemos visible nuevamente la capa de la fotografía y ahora seleccionamos la herramienta Brush Tool y seleccionamos la nueva brush que creamos; luego vamos a la capa Brushes y en la opción Brush Tip Shape aplicamos los valores que se ven en la imagen.

PASO 8
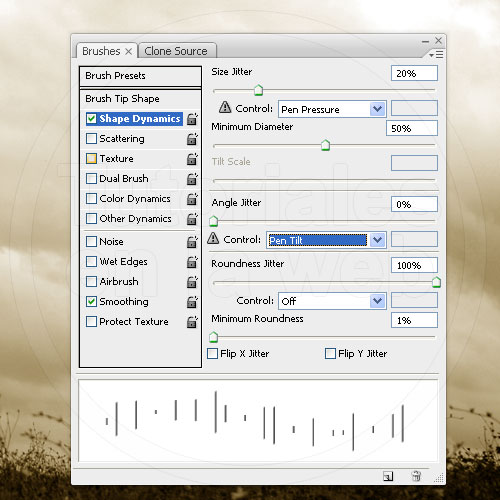
En la opción Shape Dynamics aplicamos los valores que se ven en la imagen.

PASO 9
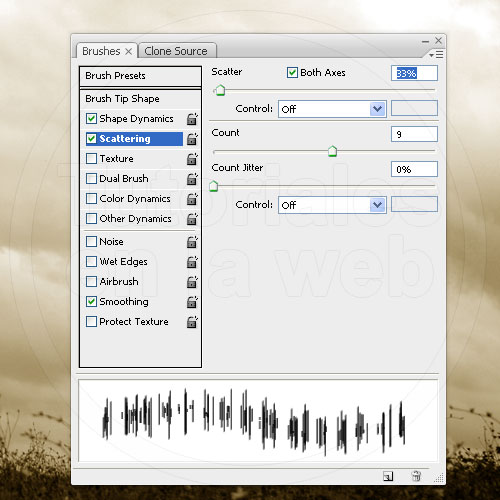
Pasamos a la opción Scattering y aplicamos los valores que se ven en la imagen.

PASO 10
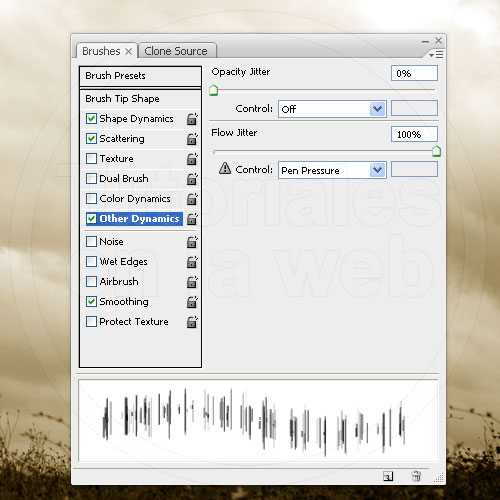
Por ultimo en la opción Other Dynamics aplicamos los valores que se ven en la imagen.

PASO 11
Ahora creamos una nueva capa sobre las demás y con el Brush que acabamos de dibujar vamos a crear unas líneas como las que se ven en la imagen.

PASO 12
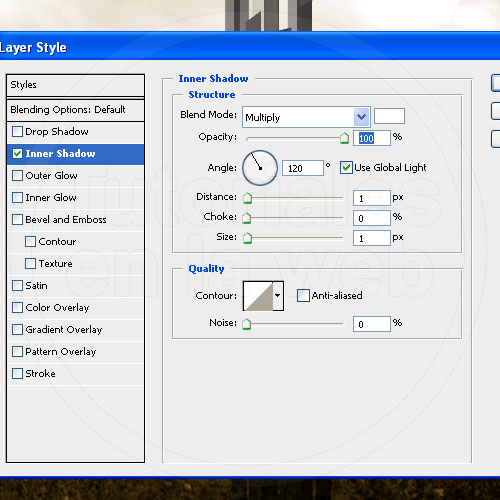
A la capa vamos a aplicarle un Inner Shadow con los valores que se ven en la imagen.

PASO 13
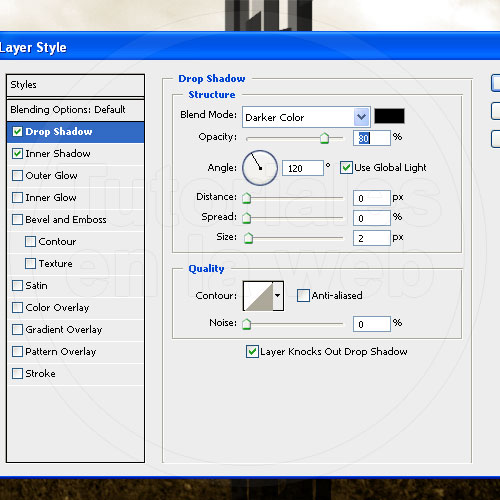
Luego le aplicamos una Drop Shadow como se ve en la imgen.

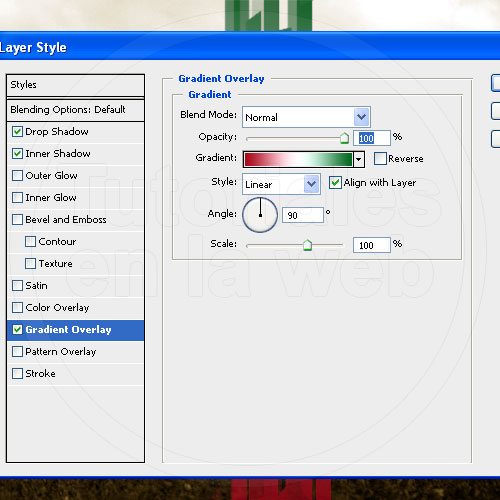
PASO 14
Por ultimo le aplicamos un Gradient Overlay con los valores que se ven en la imagen.

PASO 15
Creamos más líneas para darle más volumen a nuestras líneas.

PASO 16
Presionamos el comando Ctrl + T y rotamos nuestras líneas.

PASO 17
Ahora transformamos las líneas como se ve en la imagen.

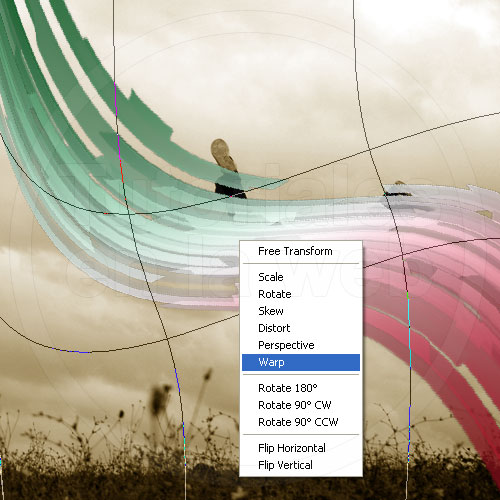
PASO 18
Damos click derecho sobre las líneas y seleccionamos la opción Warp y transformamos las líneas como se ve en la imagen.

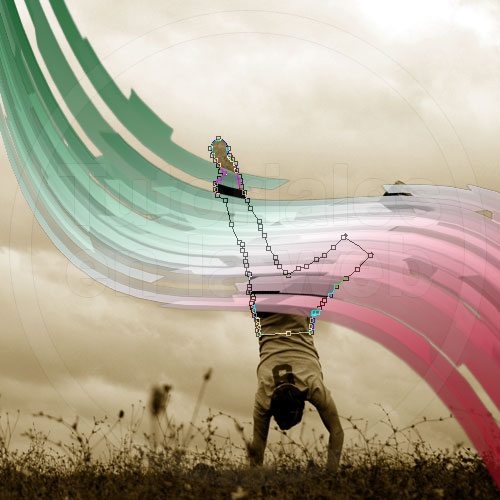
PASO 19
Con la herramienta Pen Tool vamos a dibujar el contorno de la pierna como se ve en la imagen.

PASO 20
Con el comando Ctrl + Click sobre la capa que creamos con la pluma vamos a crear una selección y con el comando Ctrl + C para copiar y Ctrl + V para pegar la pierna sobre las líneas.

PASO 21
Ahora con la ayuda de la herramienta borrador vamos a borrar el exceso de la pierna para lograr un efecto parecido al que se ve en la imagen.

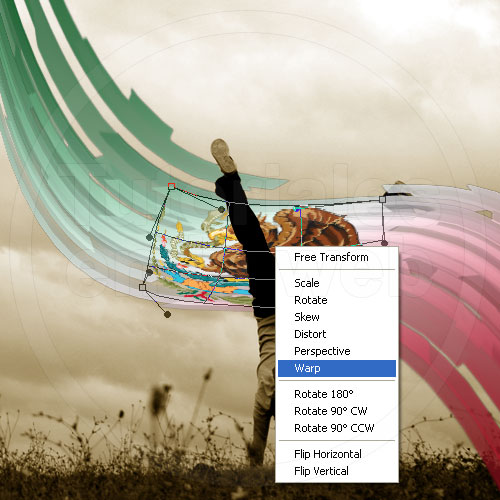
PASO 22
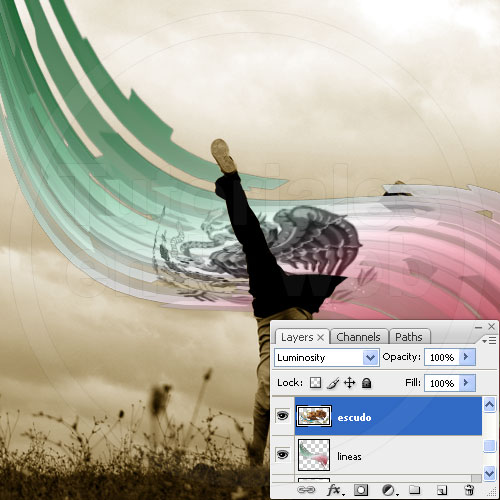
Vamos a arrastrar la imagen del escudo de México a nuestro documento y lo vamos a transformar de modo que se fusione con las líneas.

PASO 23
A la capa del escudo le vamos a colocar un modo de fusión ?Luminosity?.

PASO 24
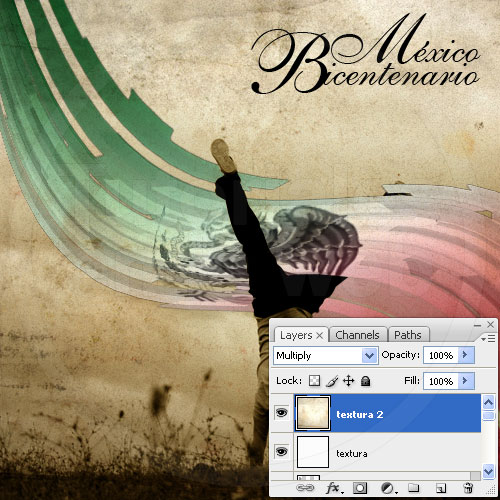
Con la herramienta Text Tool vamos a agregar el texto México Bicentenario.

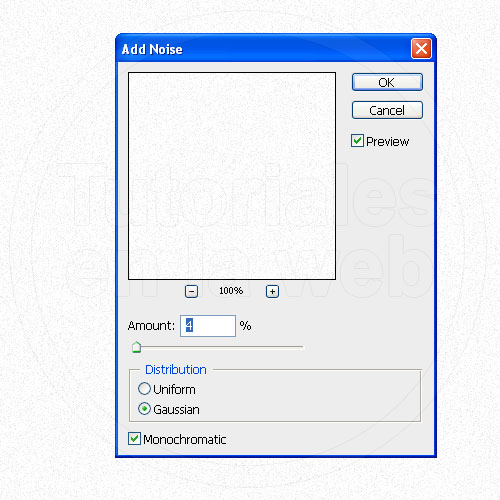
PASO 25
Creamos una nueva capa sobre las demás y la rellenamos con un color blanco, luego vamos al menú Filter ? Noise ? Add Noise y aplicamos los valores que se ven en la imagen.

PASO 26
A la capa le colocamos el modo de fusión ?Multiply?.

PASO 27
Por ultimo agregamos la imagen de una textura de papel a nuestro documento.

PASO 28
Le colocamos el modo de fusión ?Multiply?.

PASO 29
Listo ya tenemos nuestro efecto terminado.

Convierte una foto color a un Sketch a lapiz con Photoshop
En este tutorial en la web convertiremos una fotografía full color como si la hubiesemos hecho a mano a lapiz.Existen muchas formas de hacerlo con Photoshop aqui te enseño una de ellas. Espero sea de utilidad.

PASO 1
Creamos un documento nuevo de 500×500 pixeles y vamos a pasar la imagen que vamos a trabajar.

PASO 2
Ahora creamos una capa nueva y la rellenamos con un fondo Griss #bfbfbf

PASO 3
Ahora vamos al botón Create new fill or adjustment layer y escoger la opción Pattern

PASO 4
Escogemos las Pattern Grayscale Paper y luego la que Fibers 1 y le colocamos una Scale: 340% y le damos en el botón de OK.

PASO 5
Ahora vamos a colocarle una Opacidad de 35% a la capa de la Pattern.

PASO 6
Duplicamos la capa de la fotografía y la movemos al frente de todas nuestras capas.

PASO 7
Ahora vamos al menú Filter ? Stylize ? Glowing Edges. Y aplicamos los valores que se ven en la figura.

PASO 8
Ahora vamos al menú Images ? Adjustments ? Invert. o Ctrl +I

PASO 9
Ahora vamos al menú Images ? Adjustments ? Desaturation o Ctrl + Shift + U

PASO10
Ahora establecemos el modo de la capa en Multyply y con una opacidad de 15%

PASO 11
Ahora duplicar la capa de la fotografía y ponerla por encima de todas las capas y aplicarle una desaturación con el comando Ctrl + Shift + U,

PASO 12
Establecer el modo de la capa en Darken.

PASO 13
Ahora vamos al menú Layer ? Layer Mask ? Hide All.

PASO 14
Ahora con la herramienta Brush y fijandonos que nuestro color base sea blanco vamos a comentar a pintar dentro de la mascara hasta obtener el efecto de lápiz que necesitamos.

Tutorial:Graffiti con photoshop
PASO 1
Creamos un documento nuevo de photoshop de 500 x 500 píxeles y arrastramos la imagen de ladrillos a nuestro documento.

PASO 2
Con el comando Ctrl + L ajustamos los Levels, con los valores que se ven en la imagen.

PASO 3
Creamos una nueva capa y con la herramienta Brush, con un sepillo de Graffiti pintamos el que mas nos guste, con un color negro como se ve en la imagen.

PASO 4
Ahora creamos una nueva capa por debajo de la del graffiti y con la herramienta brush toll empezamos a darle color, pinte algunos detalles fuera de la línea para darle un toque más real.

PASO 5
Repetimos el paso 4 con todos los colores que utilicemos.

PASO 6
Creamos una capa por debajo de los colores y con la herramienta Brush Tool y con un pincel redondo difuminado pintamos una sombra alrededor de todo nuestro graffiti.

PASO 7
Ahora creamos otra capa nueva por debajo de la sombra y con la herramienta brush tool pintamos un resplandor con un color verde #34c230.

PASO 8
Creamos una capa nueva por encima de los colores y con la herramienta Brush Tool pintamos algunos brillos como se ve en la imagen.

PASO 9
Copiamos una parte de la pared y la colocamos por encima de todas las capas.

PASO 10
A la capa le colocamos un Modo de Capa ?Soft Light? y con la ayuda del borrador, borramos las áreas fuera del graffiti.

PASO 11
Por encima de todas las capas agregamos Levels con los valores que se ven en la imagen para que los colores parezcan más vivos.

PASO 12
FINAL-

No olvides visitar de nuevo Queres cosas para photoshop Aqui algunas!
viernes, 15 de julio de 2011
Queres cosas para photoshop Aqui algunas!
Suscribirse a:
Enviar comentarios (Atom)
No hay comentarios:
Publicar un comentario